Gera um Flashlink/ Safelink de acesso ao checkout de pagamento (sem itens)
Gerar Link: Flashlink
Gera um link (Flashlink), adaptando-se aos parâmetros específicos fornecidos na requisição, incluindo valores, quantidade de pagamentos que o link poderá receber, quantidade de parcelas e outros detalhes essenciais que serão abordados a seguir.
Como implementar:
Primeiramente, é necessário passar o token API do estabelecimento no header "Authorization" juntamente com a adição do Content-type: application/json. Esse token é disponibilizado através do Suporte. Os contatos estão disponibilizados em nossa página Fix Pay.
Abaixo temos um exemplo de como inserir o Header usando JSON.
{
"Authorization": "Bearer 125SEBXXXXXX20150821",
"Content-type": "application/json"
}
Como o método usado é o POST, devemos inserir os dados no body da requisição.
Abaixo temos um exemplo de como inserir estes dados usando JSON.
{
"client_name": "maria",
"client_email": "[email protected]",
"client_phone": "(85)9484848484",
"amount": 10.00,
"freight": true,
"amount_freight": 5.99,
"installments":"2",
"description": "Bolo de aniversário",
"CreditOrDebit": "CREDIT",
"zip_code": "60120-000" ,
"address": "Av. Barão de Studart" ,
"number": 1209 ,
"complement": "" ,
"neighborhood": "Paupina" ,
"city": "Fortaleza" ,
"state": "Ceará" ,
"country": "Brasil" ,
"partner_id": 1,
"user_email": "[email protected]"
}
Aviso!
A descrição e o tipo de cada parâmetro estão especificados mais abaixo no tópico Testar Rota.
Exemplo:
Agora, veremos um exemplo da requisição feita em JavaScript e seu resultado.
const options = {
method: 'POST',
headers: {
accept: 'application/json',
Authorization: 'Bearer 125SEBXXXXXX20150821',
'Content-Type': 'application/json'
},
body: JSON.stringify({
{
"client_name": "maria",
"client_email": "[email protected]",
"client_phone": "859484848484",
"amount": 10.00,
"freight": true,
"amount_freight": 5.99,
"installments":"2",
"description": "Bolo de aniversário",
"CreditOrDebit": "CREDIT",
"zip_code": "60120-000",
"address": "Av. Barão de Studart",
"number": 1209,
"complement": "",
"neighborhood": "Paupina",
"city": "Fortaleza",
"state": "Ceará",
"country": "Brasil",
"partner_id": 1,
"user_email": "[email protected]"
}
fetch('https://apis.fixpay.com.br/v1/link/12312313', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));
O resultado desta requisição é um JSON contendo o link do checkout de pagamento, no parametro "link", que deve ser enviado ao cliente. Além disso, os caracteres presentes após a última barra ("/") são identificados como o token do link de pagamento.
{
"link": "https://gateway.fixpay.com.br/payment/be58202a-85c9-49b7-ad72-a4e7ed123d73",
}
Aviso!
Os parâmetros de endereço de entrega não são obrigatórios. Portanto, se o frete (freight) for igual a true, os parâmetros de entrega podem ser preenchidos durante a geração do link, o que deixará esses campos já preenchidos na tela de pagamento. Caso o endereço não seja fornecido no momento da geração do link, será necessário preenchê-lo na tela de pagamento.
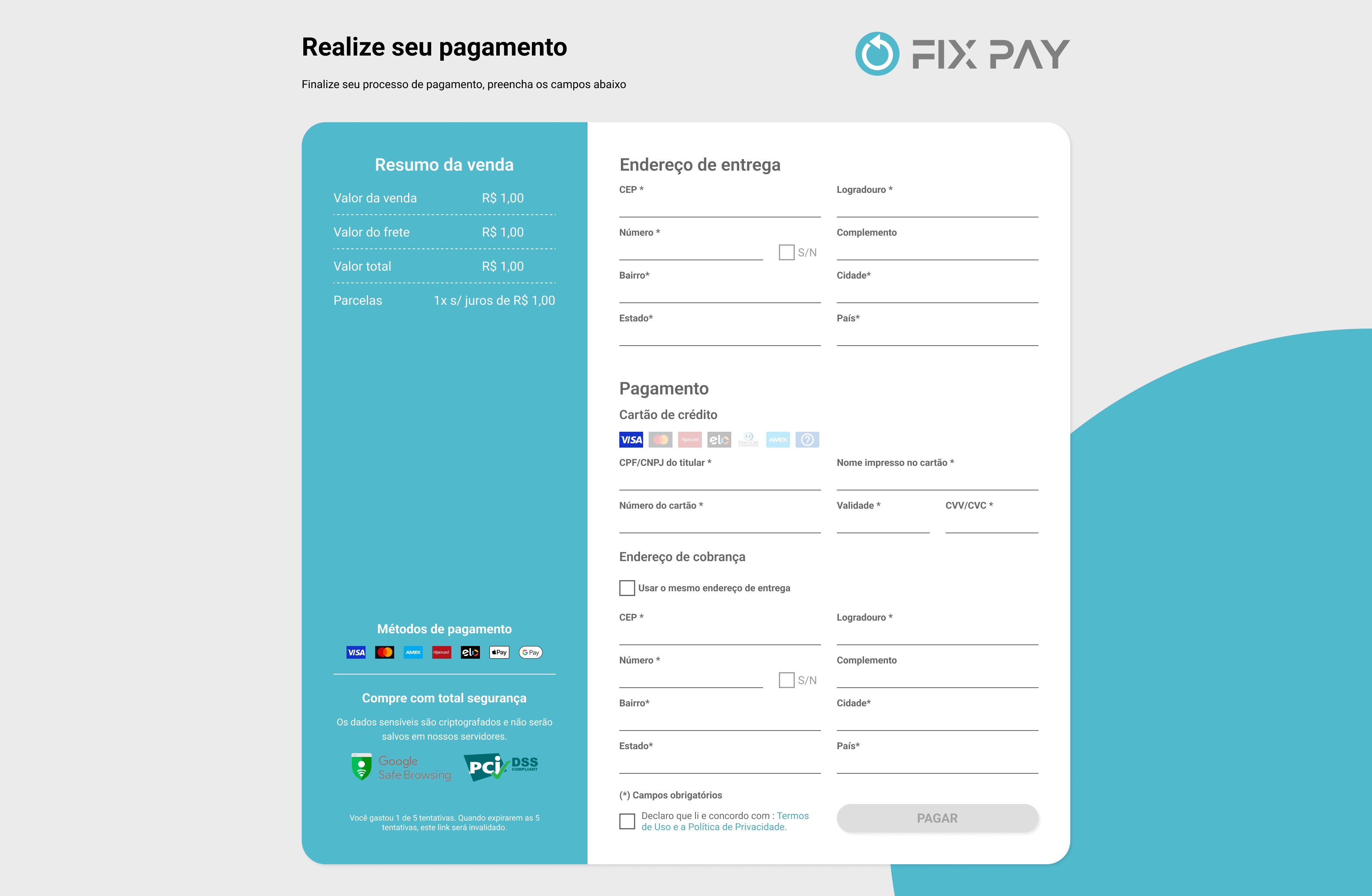
Ao acessar o link, o cliente será direcionado para uma tela onde poderá realizar o pagamento, com os parâmetros de entrega já preenchidos, se fornecidos na geração do link:

Se os parâmetros de entrega não forem fornecidos na geração do link, será necessário preenchê-los na tela de pagamento:

Basta o cliente preencher os dados que o pagamento será confirmado
Testar rota
Abaixo, você poderá testar a rota em produção, passando os valores nos parâmetros conforme sua descrição e tipo. Na lateral direita da tela, você poderá ver o código da requisição em várias linguagens diferentes e sua resposta. Além disso, na parte de resposta da requisição, você poderá ver todos os possíveis retornos gerados pela rota.